Since we have very little editing to do on our music video, we are now concentrating largely on album art and the production of the website. We have started making plans and mock-ups of both aspects of the campaign, and here are some more specific things that need to be done in order to achieve an album cover and website that will integrate seamlessly into the marketing campaign.
Album Art
- Unfortunately, our idea of using the Grace Kelly popular culture reference did not work too well on our shoots, but luckily we took various other photographs with varied costumes, props and shot types to use on an alternative cover. Therefore, we have to create another flat plan and mock up of our album art.
- We also have to make sure that all the conventions of album covers are on this flat plan, including copyright and institutional logos, which in our case, would be the Fruit Bowl Records logo.
- We must come up with an album name that would be suitable for a debut album, as well as various song names for the back cover.
- Initially our frame idea was to act as an illusion in the sense that the front cover would be her sitting on the frame looking at the camera, and the inside cover would be the back of that image. We would still like to do something clever with our album art, and so when we plan our alternative cover, we should take into account what can be done.
- The colour schemes and fonts need to be finalised- we know roughly that we are using light colours and a really simplistic font.
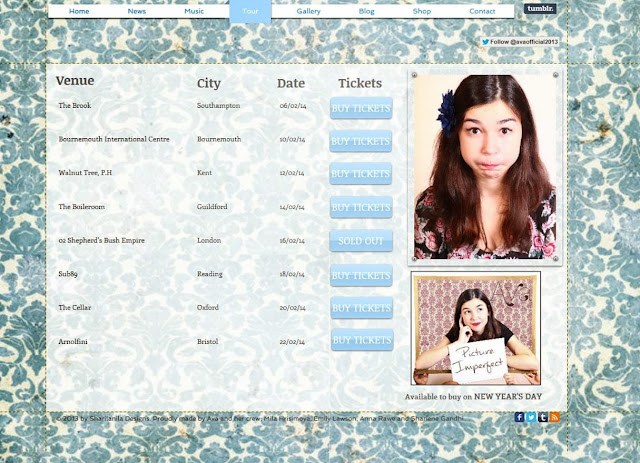
Website
- We must create flat plans for each page of the website, along with a checklist of things that must go on each page, such as access to all the other pages, a header (with a link to the homepage), social media links, and a consistent background/ colour scheme.
- One idea we had for our header was to use Polaroid picture frames lined up next to each other with various shots of Ava in each one, the middle one being the brand logo. One thing we must consider with this idea is if it would then be synergistic with our album cover, in which we are planning to use small frames.
- A convention that we found amongst the artist websites was the presence of a blog, which added a personal touch to the website. We have created blogs on both Blogger and Tumblr for Ava, so linking them directly to the website could be considered.
- Merchandising may also be something to consider- even though Ava may be part of an independent music scene, merchandising would provide yet another source of revenue in a competitive industry. For example, A Fine Frenzy sells an illustrated eBook along with her album, which corresponds to the interests of her target audience. Using this case study, we must consider the wider interests of Ava's target market, and cater to them by offering them products which correspond to these interests, such as short books/ stories, short films to download or quirky little accessories.